해외 유튜버들의 애드센스 조기 승인 팁을 참고했었는데 구글에서는 Privacy Policy, Contact Us, Terms & Condition이 있는 사이트들을 신뢰할 수 있다고 보고 점수를 잘 준다는 말들이 많았습니다. 티스토리에 Contact Us 페이지 만드는 방법을 Step-by-Step으로 알려드리겠습니다.

Contact Us 페이지 결과물
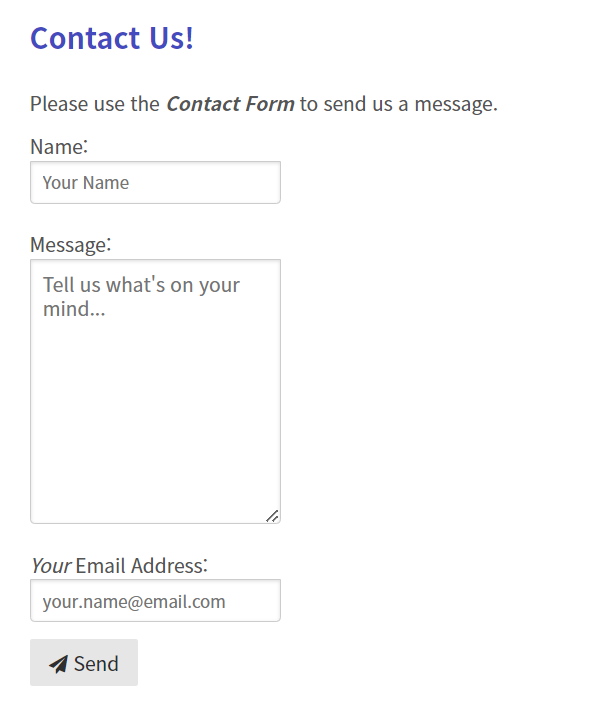
여기에 나온 방법대로 따라 하시면 아래와 같은 Contact Us 페이지를 만드실 수 있습니다. 이름과 메시지 그리고 이메일 주소를 입력하고 Send하면 나의 이메일 주소로 해당 내용이 전송되도록 구현하였습니다.

Contact Us 페이지 만드는 방법 Step by Step
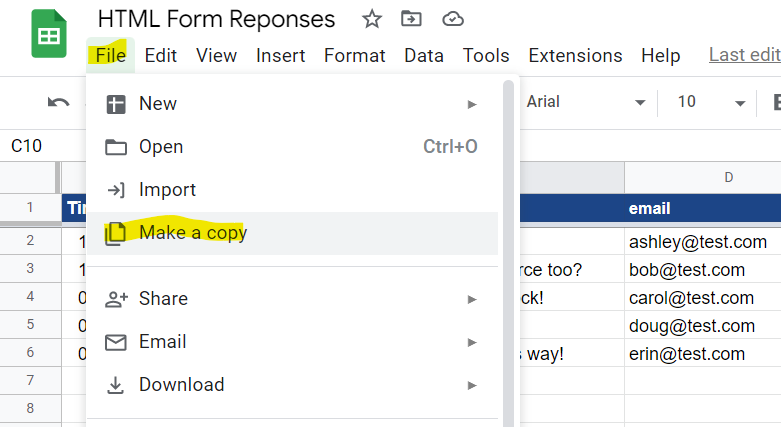
1. 아래 구글시트 링크를 클릭한 후 복사 저장한다.
구글시트(링크) 열어서 파일(File) - 복사하기 (Make a copy)를 눌러 주세요. 그러면 현재 로그인되어있는 구글 계정 구글드라이브에 해당 파일이 저장됩니다.

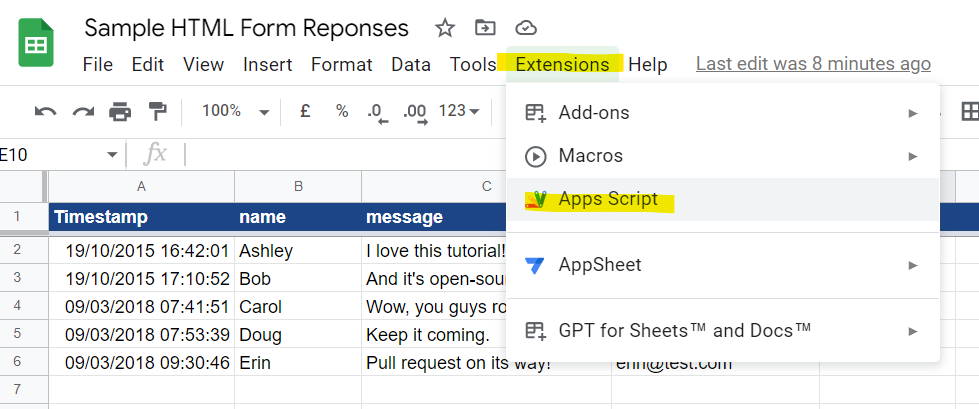
2. 구글시트 탭에서 Extensions - Apps Script를 눌러 들어간다.
위에서 복사하여 나의 구글드라이브에 저장된 구글시트에서(복사했을 때 새탭에서 열린 것) Extensions-Apps Script를 눌러 들어가주세요. 구현되는 방식은 방문자가 티스토리 Contact Us 내용을 입력한 후 Send를 누르면 이 구글시트로 연동하여 구글시트에 입력된 내용을 저장시키고 내 이메일 주소로 새로 Send 된 내용이 있음을 알려주는 이메일을 발송해주도록 Apps Script 쪽에 코드가 구현되어 있습니다.

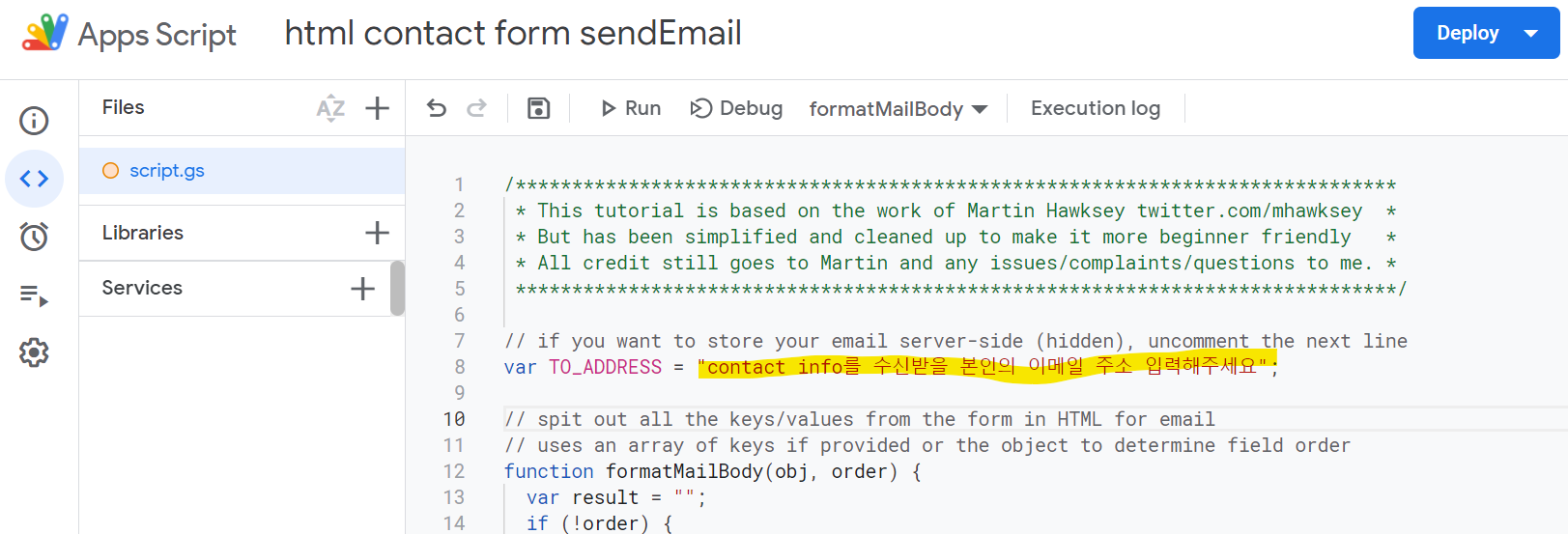
3. 아래 코드에서 표시된 부분에 알림을 받을 내 이메일 주소를 입력한다.
노란색으로 음영표기된 부분에 방문자가 Contact Us폼을 제출했을 때 알림을 받을 나의 이메일 주소를 입력해주세요.

4. Deploy를 한다.
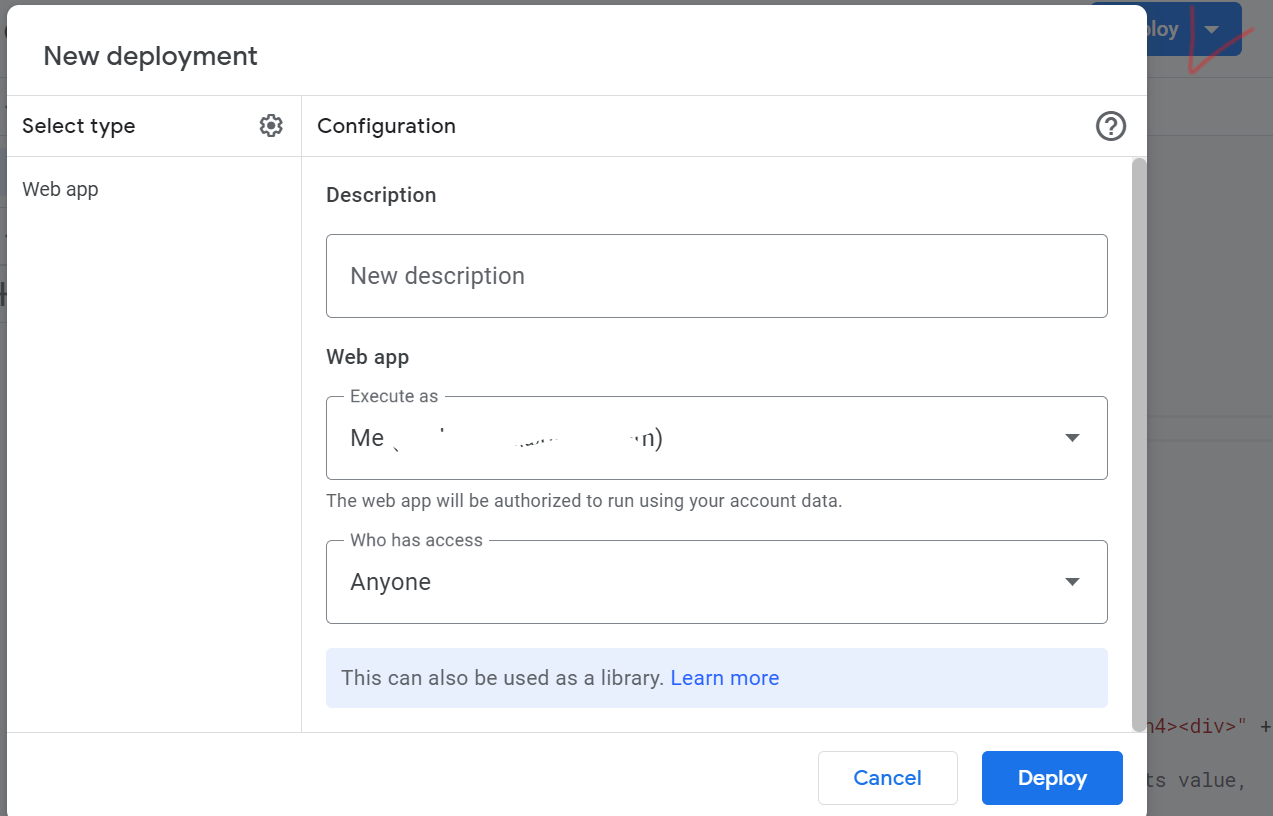
그런 후 우측 상단 Deploy를 누르면 아래와 같이 뜨는데 그대로 Deploy를 눌러줍니다.

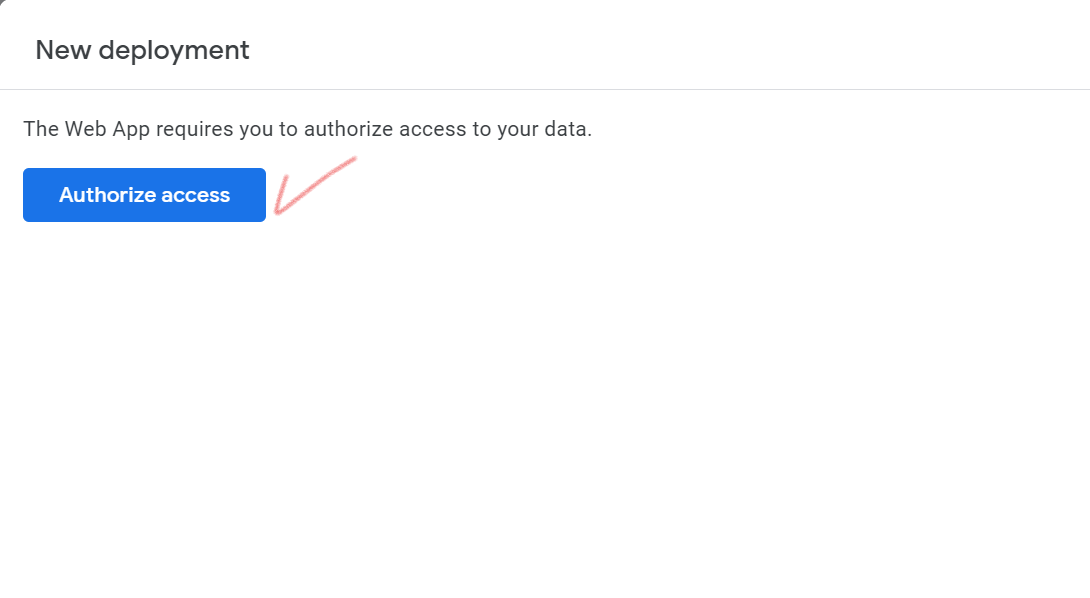
그런 다음 Autorize체크 페이지가 뜨면 Autorize access를 눌러 줍니다.

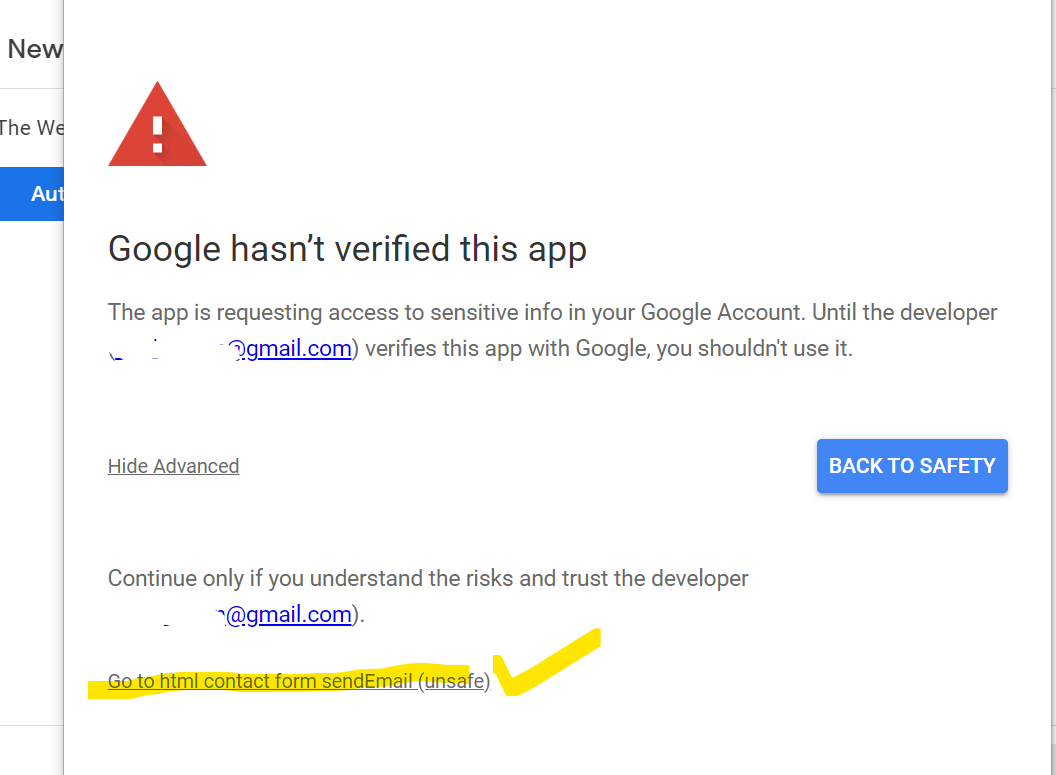
아래와 같은 경고창이 뜨면 제일 아래 (unsafe) 표시된 부분을 클릭해 줍니다. 이 부분은 구글시트에 이메일을 보내는 코드들이 포함되어 있는데, 이 부분을 구글이 안전한지 증명하지 않았다고 하면서 정말로 사용할 것이냐고 확인하는 내용입니다. 개인적으로 개발한 코드를 사용하면 항상 뜨는 내용이니 안심하고 진행하셔도 됩니다.

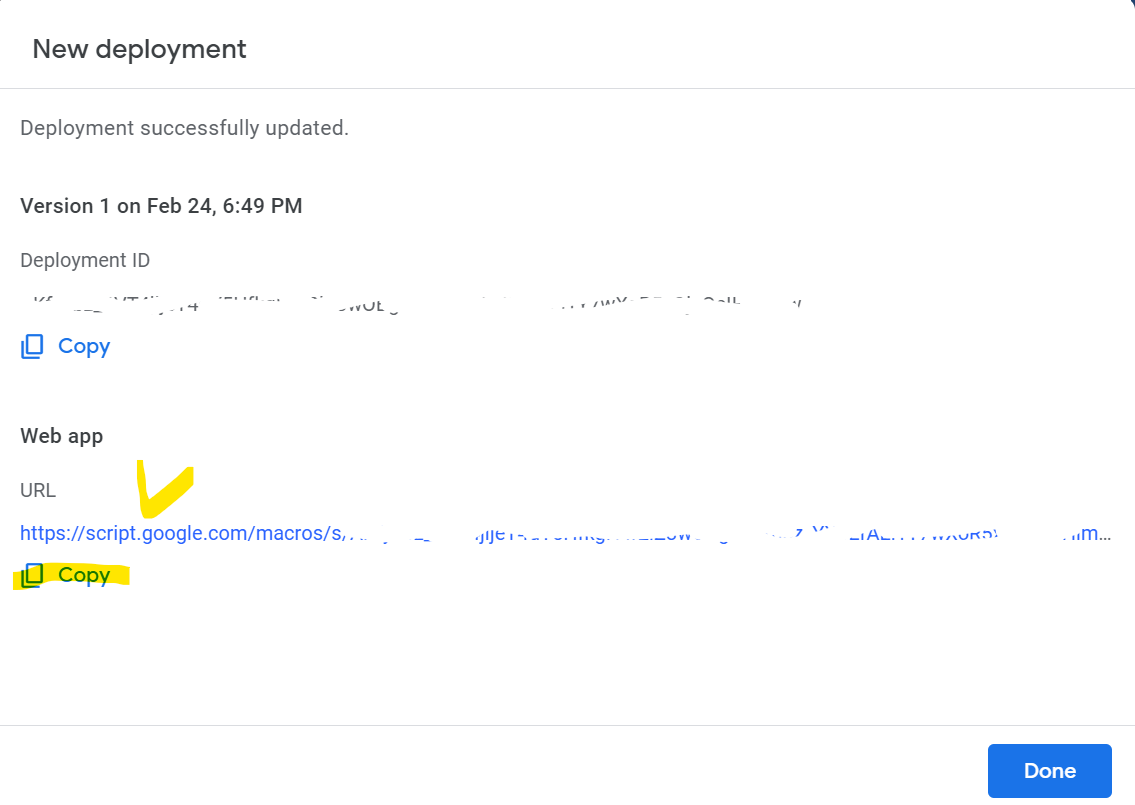
아래와 같이 뜨면 정상적으로 배포(deploy)가 완료된 것입니다. 그러면 아래 Web app 밑에 있는 URL을 복사해줍니다. 아래단계에서 Contact Us 페이지 만들 때 이 URL이 필요하니 별도 메모장 같은 곳에 복사해 주세요.

5. Contact Us라는 카테고리를 새로 만들어 준다.
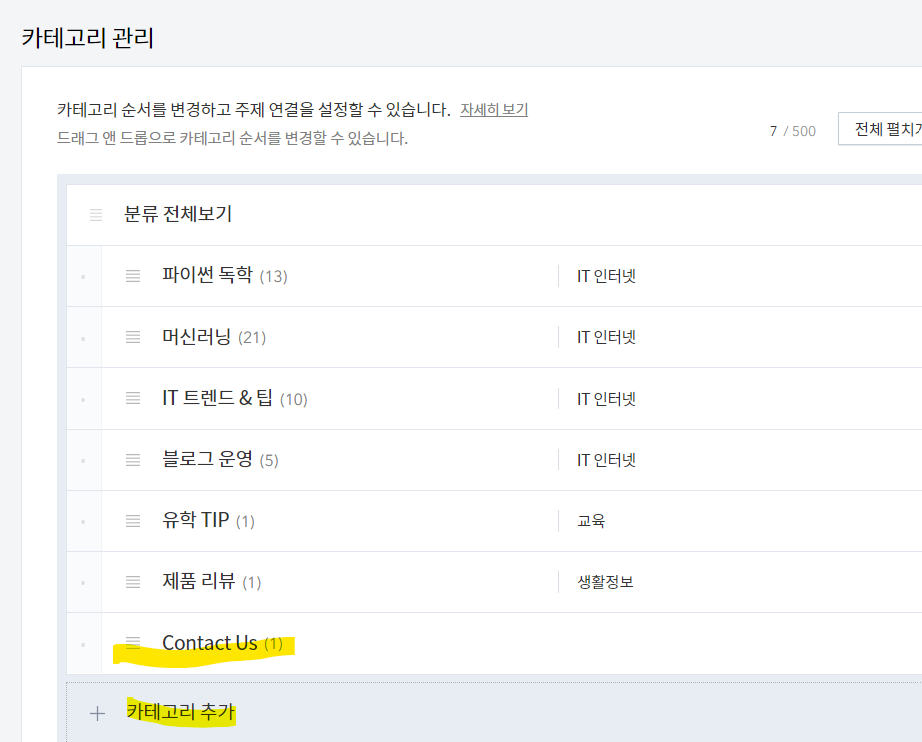
이제는 티스토리에서 설정하는 부분입니다. Contact Us 페이지가 잘 보일 수 있도록 별도의 카테고리를 만들어줍니다. 티스토리 블로그관리-콘텐츠-카테고리 관리 들어가셔서 추가해주시면 됩니다.

6. Contact Us 페이지를 위한 글 발행
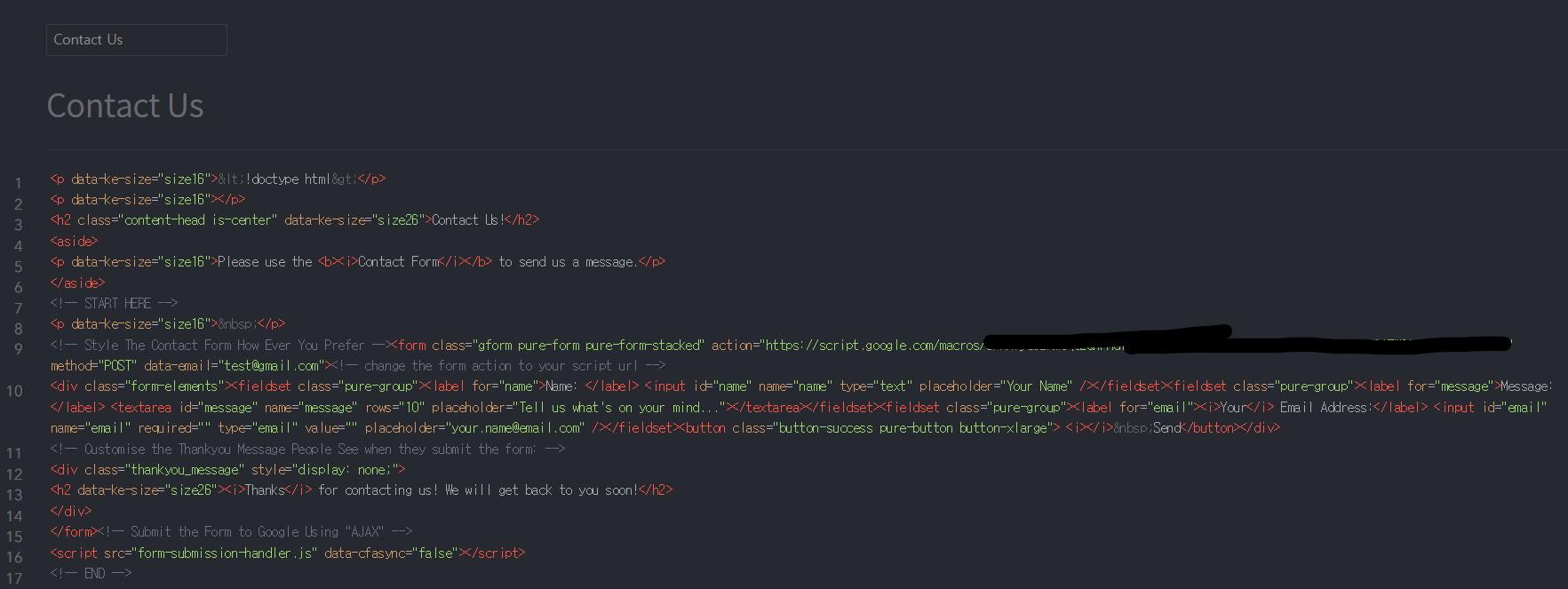
새글쓰기를 눌러서 html모드로 변경 후 아래 코드를 다운로드 후 열어서 복사하여 넣어줍니다.
해당 글의 카테고리는 위에서 추가한 'Contact Us' 카테고리로 설정을 해주시고요. 코드에서 "action = 주소넣어주기"라고 되어있는 부분에 '주소넣어주기'부분을 위에서 구글시트 app deploy 하고 나온 Web app URL 복사해서 따로 저장해 둔 것으로 그대로 넣어주면 됩니다.
<p data-ke-size="size16"><!doctype html></p>
<p data-ke-size="size16"></p>
<h2 class="content-head is-center" data-ke-size="size26">Contact Us!</h2>
<aside>
<p data-ke-size="size16">Please use the <b><i>Contact Form</i></b> to send us a message.</p>
</aside>
<!-- START HERE -->
<p data-ke-size="size16"> </p>
<!-- Style The Contact Form How Ever You Prefer -->
<form class="gform pure-form pure-form-stacked"
action="주소넣어주기" method="POST" data-email="test@gmail.com"><!-- change the form action to your script url -->
<div class="form-elements"><fieldset class="pure-group"><label for="name">Name: </label> <input id="name" name="name" type="text" placeholder="Your Name" /></fieldset><fieldset class="pure-group"><label for="message">Message: </label> <textarea id="message" name="message" rows="10" placeholder="Tell us what's on your mind..."></textarea></fieldset><fieldset class="pure-group"><label for="email"><i>Your</i> Email Address:</label> <input id="email" name="email" required="" type="email" value="" placeholder="your.name@email.com" /></fieldset><button class="button-success pure-button button-xlarge"> <i></i> Send</button></div>
<!-- Customise the Thankyou Message People See when they submit the form: -->
<div class="thankyou_message" style="display: none;">
<h2 data-ke-size="size26"><i>Thanks</i> for contacting us! We will get back to you soon!</h2>
</div>
</form><!-- Submit the Form to Google Using "AJAX" -->
<script src="form-submission-handler.js" data-cfasync="false"></script>
<!-- END -->
그러면 이런식으로 보일 거고, 해당 글을 발행해줍니다.

7. Contact Us 페이지가 완성되었음을 확인한다.
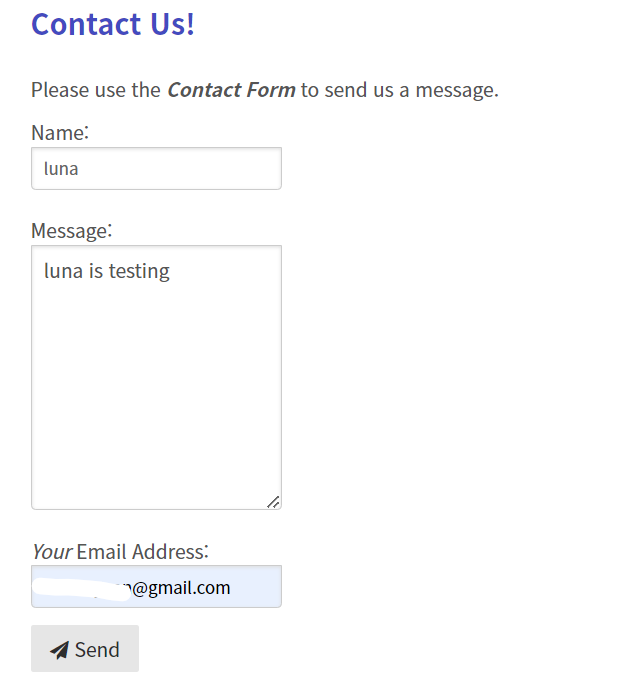
위에서 발행한 Contact Us 글로 이동하면 아래와 같은 Contact Us 페이지가 만들어졌을 것입니다. 이 페이지에서 테스트로 입력을 해보고 Send를 눌러 나에게 이메일이 잘 오는지 확인해 보세요.

Send를 누르면 일단 페이지는 아래와 같이 변경됨을 확인할 수 있습니다.

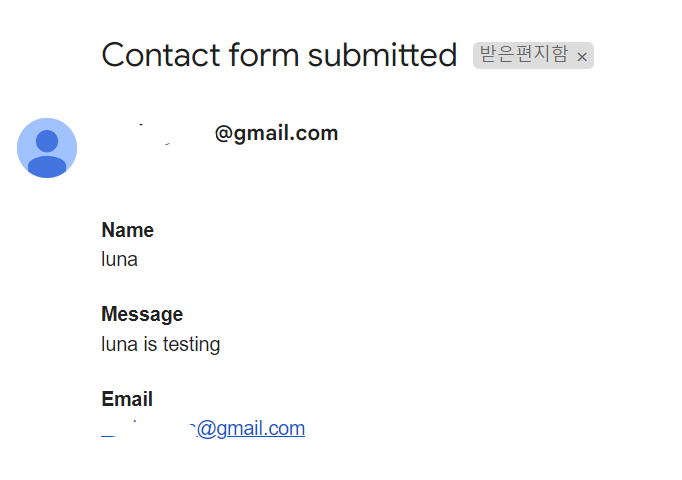
그리고 아래와 같은 메일을 받으면 정상적으로 동작하는 것입니다.

저의 경우 Contact Us, Privacy Policy, Terms & Condition 중에 다른 건 개인 블로그 성격에 좀 맞지 않는 것 같고 Contact Us 페이지가 제일 중요하다고 해서 Contact Us 페이지만 만들어놨는데요. 긍정적인 영향을 준 것인지는 명확하지 않지만 티스토리 블로그 개설 3일만에 애드센스 승인 신청을 했고 신청을 하고 2주 반이 지난 뒤 한방에 애드센스 승인을 받았습니다. 애드센스 승인이 고시만큼 어렵다고 애드고시라고 불린다기에 걱정을 많이 했는데 비교적 금방 승인을 받아서 Contact Us 페이지를 만들어 둔 것도 어느 정도 도움이 되지 않았나 개인적으로 생각하고 있습니다. 혹시나 저처럼 긴가민가 하는 마음이지만 준비해서 손해 볼 건 없으니 해보자 하시는 분들께는 도움이 되셨으면 좋겠습니다.
'블로그 운영' 카테고리의 다른 글
| SEO 개념, 티스토리 구글 노출 유입 늘이기, 검색엔진 최적화 마스터 (0) | 2023.02.26 |
|---|---|
| 블로그 스팟 영문 블로그 애드센스 승인 후기 (1) | 2023.02.25 |
| [블로그 스팟 초기 세팅] 제목 태그 H1으로 변경하는 방법(SEO) (0) | 2023.02.22 |
| [Bing 웹마스터 SEO] 2개 이상의 h1태그 오류 해결방법 (1) | 2023.02.19 |
| [Bing 웹마스터 SEO] 이미지가 누락된 경우의 Alt 특성 오류 해결방법(북클럽 스킨) (0) | 2023.02.19 |




댓글