구글 서치 콘솔에 URL 테스트시 URL을 Google에 등록할 수 있지만 문제가 있음, 모바일 사용 편의성 - 모바일 미지원 페이지, 클릭할 수 있는 요소가 서로 너무 가까움, 콘텐츠 폭이 화면 폭보다 넓음과 같은 이슈가 있을 때 원인과 해결 방법에 대해 알아보겠습니다.

구글서치콘솔 URL 검사-색인 생성 요청시 발생하는 모바일 사용 편의성 문제
티스토리에 새로운 글을 작성하고 나서 구글에서 색인을 하는 데 까지 시간이 오래걸려서 바로바로 수동으로 구글 서치 콘솔 - URL 검사후 색인 생성 요청을 하고 있습니다. 그런데 가끔 평소와 똑같은 형태로 글을 작성했음에도 불구하고 예상치 못한 오류를 맞닥뜨릴 때가 있습니다. 바로 아래와 같이 "URL을 Google에 등록할 수 있지만 문제가 있음, 모바일 사용 편의성 - 모바일 미지원 페이지, 클릭할 수 있는 요소가 서로 너무 가까움, 콘텐츠 폭이 화면 폭보다 넓음" 과 같은 문제인데요. 아래 화면들을 같이 살펴보겠습니다.
(화면 : 새로작성한 글을 URL 검사했을 때)

(화면: 새로 작성한 글을 위 화면에서 - 실제 URL 테스트를 눌렀을 때 결과 화면)
"아래와 같이 URL을 Google에 등록할 수 있지만 문제가 있음" 이라고 나옵니다.

스크롤을 내려보면 이렇게 '모바일 사용 편의성' 에 빨간 느낌표 표시와 함께 '모바일 미지원 페이지'라고 나오는데요.

이를 클릭해보면 "클릭할 수 있는 요소가 서로 너무 가까움", "콘텐츠 화면 폭보다 넓음"이라고 나옵니다.

구글 서치 콘솔 티스토리 모바일 사용 편의성 문제 원인
저의 경우 이미지를 넣고 앞 뒤로 엔터를 꼭 넣어 여백을 주고 있고, 스킨의 경우 북스킨 반응형을 쓰고 있기 때문에 모바일 이슈가 발생할일이 없는데 위와 같은 에러가 떠서 너무 당황스러웠습니다. 결론부터 말씀드리자면 평소와 같이 동일하게 문제없이 포스팅을 하셨다면, 이 경우 내 글의 문제가 아닌 티스토리에 일시적인 문제가 있는 것입니다. 가끔 구글에서 로봇을 통해 티스토리 페이지를 크롤링할 때 티스토리에서 적절한 반응을 주지 못하면 마치 새로 쓴 글에 문제가 있는 것처럼 표시가 됩니다. 그래도 의심이 되신다면 아래와 같이 확인해보세요.
구글 서치 콘솔 티스토리 모바일 사용 편의성 문제 발생시 글 문제가 없음을 확인하는 해결 방법
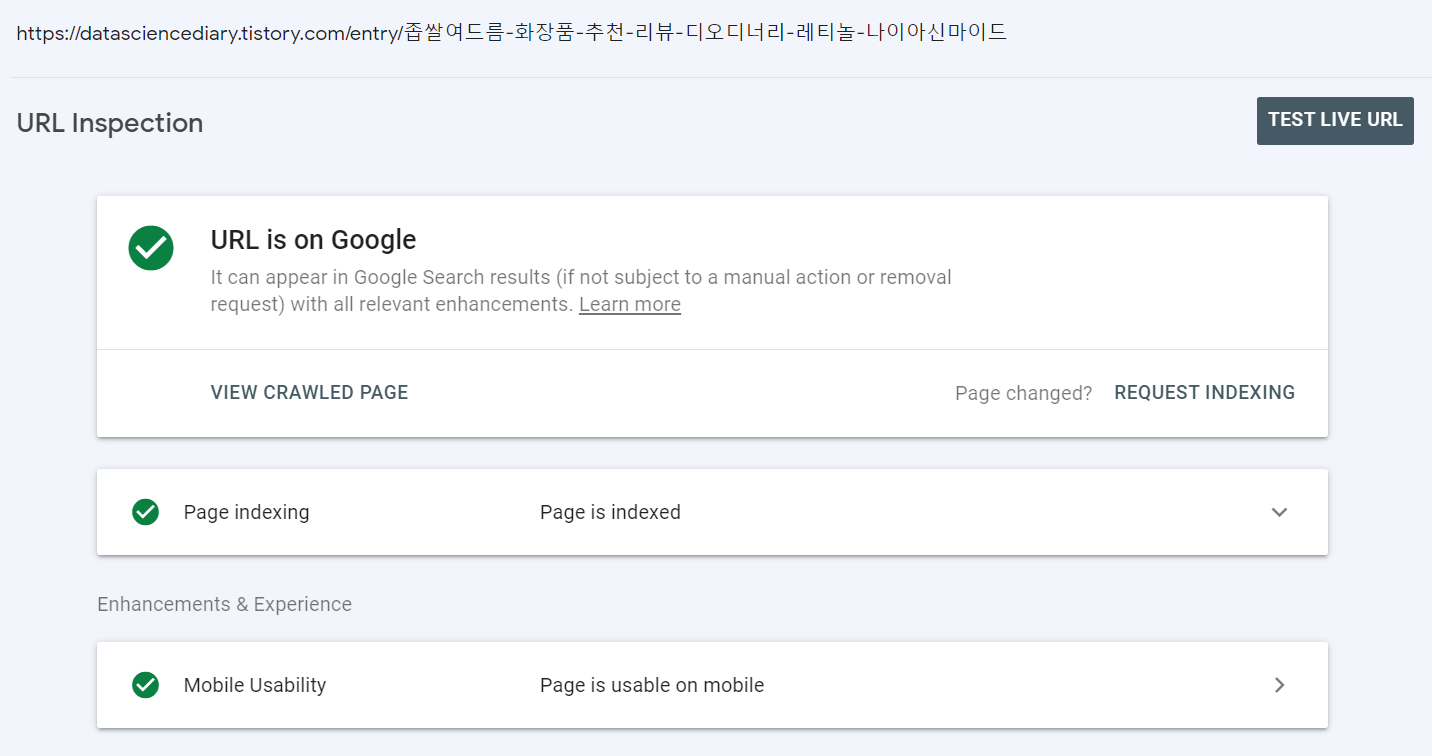
기존에 문제없이 잘 색인된 페이지를 한번 URL 검사 해보면 됩니다. 제가 이전에 작성하여 색인이 완료된 페이지입니다. 아래와 같이 URL 검사시 Google에 등록되어 있음 과 같이 표시되고, 페이지 색인 생성 및 모바일 사용 편의성도 '모바일 지원 페이지'로 문제가 없다고 나옵니다. 이 페이지를 '실시간 테스트' 버튼을 눌러 테스트를 해봅니다.

결과는 아래와 같이 갑자기 문제가 있다고 나옵니다. 멀쩡하게 색인까지 완료된 페이지이고, 이후 수정이 없었던 페이지인데도 문제가 발생할 때 URL 검사 - 실시간 테스트를 해보면 모두 문제가 있다고 나옵니다. 그렇기 때문에 티스토리에서 일시적으로 구글 서치콘솔에 모바일 페이지 관련 결과값을 제대로 주지 못하는 문제이므로 이는 시간을 두고 나중에 다시 URL 검사를 해보면 모두 문제없이 해결이 됩니다.


실제로 모바일 사용 편의성 문제가 생긴 다음날 같은 글 수정없이 테스트해본 결과
실시간 URL 테스트 하다가 문제가 생겼던 새로 쓴 글을 다음날 수정없이 정상적으로 URL요청후 색인이 완료된 모습입니다. 이처럼 시간이 지나고 테스트를 하면 해당 문제가 사라집니다.

이 글을 보시는 분들은 아마 갑자기 내 글에 무슨 문제가 있나 싶어 놀라서 들어오셨을 텐데요. 이런 일이 종종 발생하기 때문에 너무 걱정하지 않으셔도 됩니다. 가끔 구글 서치 콘솔에서 갑자기 모바일 사용성에 문제가 생긴 페이지가 있다고 알림을 줄 때도 있는데요. 그 부분도 티스토리의 문제로 가볍게 무시하시고 이슈가 발생했다고 하는 페이지에 가보면 수정했다고 보고하는게 있는데, 아무 조치도 하지 않은 다음에 그냥 수정했다고 보고하면 며칠뒤에 수정된 것을 확인완료했다고 구글서치콘솔에서 확인해줍니다.
그러니 뭘 조치를 해야하나 하고 걱정하실 필요 없습니다. 저같은 경우는 클릭할 수 있는 요소가 서로 너무 가깝게 두지도 않았고, 반응형 스킨을 쓰고 있기 때문에 처음부터 티스토리의 문제이겠거니 의심하기는 했는데요. 혹여나 데스크탑 전용 스킨을 사용하시거나, 클릭할 수 있는 요소를(링크/광고 등) 너무 가까이 배치하셨다면 정말로 해당 원인일 수도 있으니 우선 본인이 쓴 글에 그런 요소들이 있는지 살펴보시기 바랍니다.
'블로그 운영' 카테고리의 다른 글
| [네이버 웹마스터 도구] 티스토리 네이버 검색 유입, 색인 언제부터 될까? (1) | 2023.03.03 |
|---|---|
| SEO 개념, 티스토리 구글 노출 유입 늘이기, 검색엔진 최적화 마스터 (0) | 2023.02.26 |
| 블로그 스팟 영문 블로그 애드센스 승인 후기 (1) | 2023.02.25 |
| 티스토리 Contact Us 페이지 만드는 방법 (애드센스 승인용) (0) | 2023.02.25 |
| [블로그 스팟 초기 세팅] 제목 태그 H1으로 변경하는 방법(SEO) (0) | 2023.02.22 |




댓글